LION MEDIA・LION BLOGの画像の縦伸びを解消する方法【備忘録】
- 2020.12.30
- 未分類
このブログはWord Pressを使って書いています。最近、テーマをLION BLOGに変更したところ画像が縦に伸びるようになってしまいました。CSSのコード追加することで解消しました。備忘録として記事を書きます。
CSSとかコードとか、訳わからんという人もいらっしゃるかと思いますが、画像と共に簡単に説明していきます。
症状

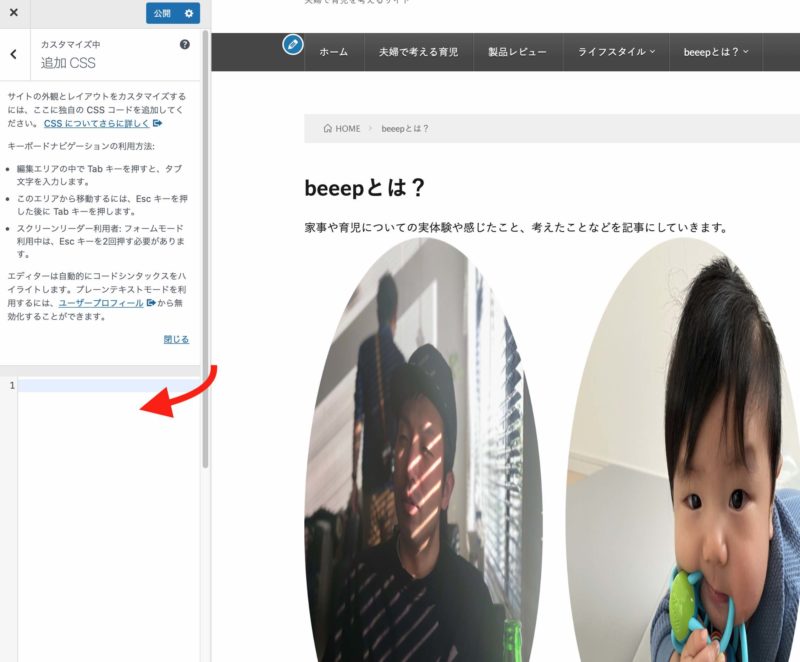
テーマ「STINGER」を使用していた時は、問題なかったのですが、LION BLOGに変更したらこうなってしまいました。
解消方法
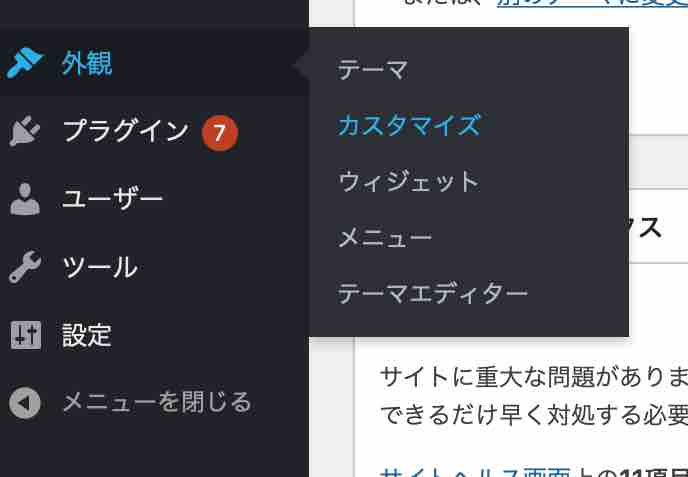
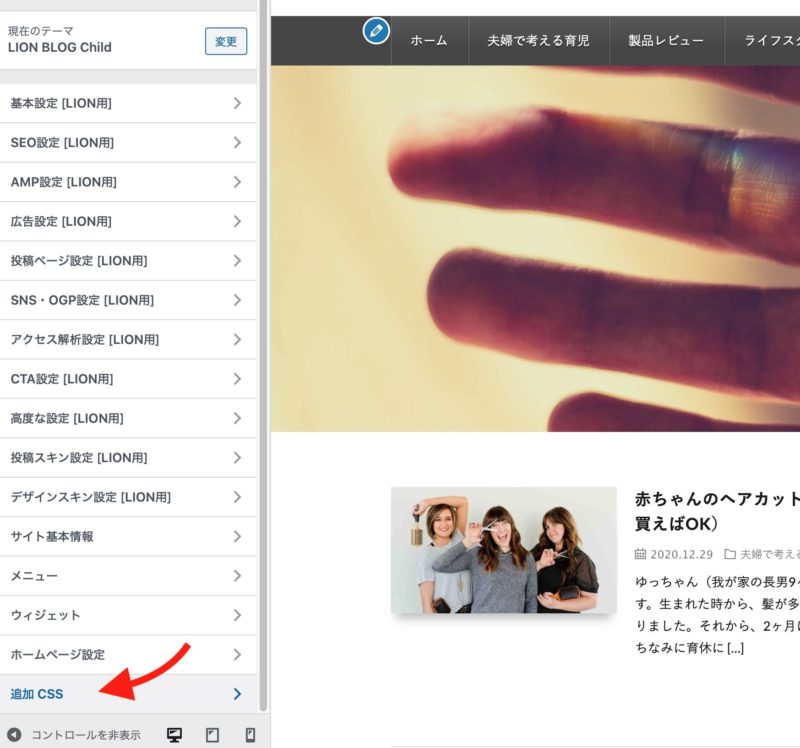
子テーマの追加CSSに下記のコードを追加すればOKです。
.wp-block-image img {
height:auto;
}さらに詳しく解説



右のページで問題のページをプレビューしながら作業すると良いです。
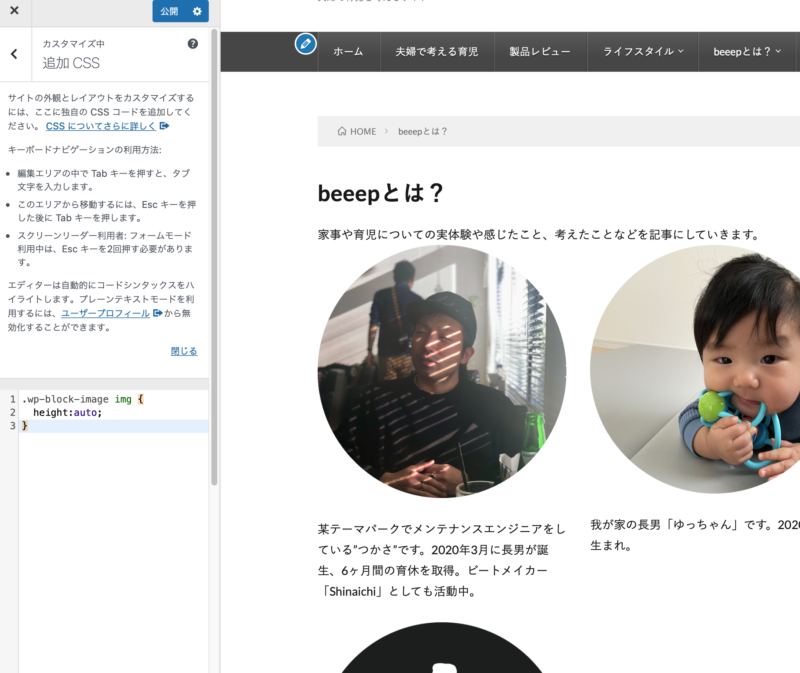
下記コードをコピーして貼り付ける。
.wp-block-image img {
height:auto;
}
以上です。
LION BLOG,LION MEDIAをお使いで、同じ原因の場合これで解消されます。やってみてください。
-
前の記事

赤ちゃんのヘアカットは自宅で!(ハサミとコームを買えばOK) 2020.12.29
-
次の記事

育休中に言われた「良い旦那さんですね。」の違和感の正体 2020.12.31